Webサイトの高速化に使えるテクニックを解説します。
第1回では、速度の測定方法や圧縮に関するテクニックをお伝えします。
サイトの表示速度が遅い場合や高速化を目指す場合の参考にしてください。
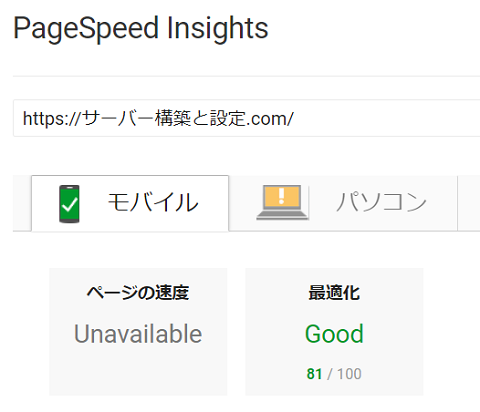
PageSpeed Insight サイトの速度をチェック
Web サイトを高速化するためには、改善の余地を把握することが重要です。
今回は、簡単に利用できる PageSpeed Insights を活用します。
URL を入力するだけで、Google が計測した速度と改善ポイントを知ることができます。
チェック自体は1分程度で完了しますので、ぜひお試しください。

本サイトを PageSpeed Insights でチェックしたところ、81点となりました。
まだまだ改善の余地があると言えます。チェックされる項目は概ね以下の通りです。
- 適切な圧縮がされているか
- 画像サイズが大きすぎないか
- サーバーの応答時間は短いか
- リソースの配置順は適切か
圧縮を活用してWebサイトを高速化
Web サイトの表示速度には、インターネット環境も重要な要素となります。
通信速度が遅い環境でも快適に表示できる状態が理想と言えます。
ページの表示に必要なデータをなるべく小さくすることが基本です。
大きなファイルは圧縮して転送することで高速化を図ります。
近年では「HTML」「CSS」「JS」などの主要ファイルは圧縮して転送されます。
gzip というアルゴリズムがよく使われており、ほぼ全てのブラウザが対応済みです。
PageSpeed Insights に指摘された場合は、ぜひ圧縮の設定を追加しましょう。
Apache, nginx などの主要 Web サーバーでは、設定の切り替えのみで対応可能です。
画像ファイルを圧縮してWebサイトを高速化
HTML, CSS, JS ファイルの圧縮と同様に、画像ファイルのファイルでも効果が得られます。
ページの表示領域に合わせて画像を小さくすることが重要です。
スマートフォン向けページであれば、専用の画像サイズを用意するだけでも速度が上がります。
画像サイズを意識していなかった場合は、一度見直してみることをオススメします。
仮に大量の画像を使用する Web サイトであれば、外部サービスに頼るのも一つの手です。
毎分大量の画像が投稿されるメルカリでは、ImageFlux と呼ばれる変換サービスを使用しています。
アプリや Web に合わせた各種画像サイズへの変換を自動で行ってくれます。
WordPress の場合は、プラグインによる対応が一番簡単です。
「画像圧縮」「画像最適化」に関連したプラグインを活用しましょう。
まとめ
遅いWebサイトをどのように高速化するか、そのテクニックについて解説しました。
どこが遅いのかを PageSpeed Insights で調査することが第一歩となります。
サイトの改善点を指摘してもらえますので、重要度の高い内容から対応しましょう。
ファイルの圧縮や画像サイズの見直しも効果が大きいため、確認することをオススメします。
