Web サイトを HTTPS 化するメリットと、HTTPS 対応の大まかな手順を解説します。
今後は、HTTPS(SSL) が必須となる流れが確実視されているため、
まだサイトが HTTPS 非対応の場合は、早めに対策を打つようにしましょう。
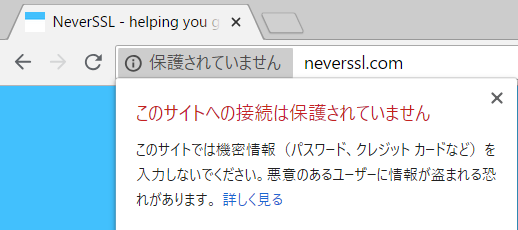
HTTPS 非対応だと Chrome で警告が表示される
Google Chrome 68 以降は、HTTPS 非対応サイトで警告が表示されます。
画面上部に「保護されていません」が常時表示される形式です。

Google は数年前から「Web サイトの HTTPS 化」を推進しており、
HTTPS への移行を促すための措置として警告機能が実装されました。
訪問者の立場からすると、わざわざ「保護されていない」と
表示されるサイトには不安を覚えるかもしれません。
自身の管理するサイトがまだ HTTPS に対応していない場合は、
一刻も早く対応することをオススメします。
Web サイトを HTTPS(SSL) 化するメリット
Googleがここまで HTTPS 化を推進することには以下の理由があります。
- HTTPS 化により通信の盗聴や暗号化を防止できること
- インターネット全体のセキュリティレベルを向上させること
HTTPS に非対応の場合、通信内容がそのままインターネット上を流れるため、
通信内容が盗聴されたり通信データを書き換えられる恐れがあります。
HTTPS の技術を用いることで、盗聴防止や通信改ざんの検知を行うことが可能なため、
なるべく全サイトで HTTPS を導入しましょう。という流れです。
また、セキュリティ向上以外にもメリットが存在します。
「HTTP/2」や「ServiceWorker」など、最新の技術は HTTPS の利用を前提としています。
Web の新技術を導入する前提条件としても、HTTPS 化が必須となりつつあるのです。
HTTPS(SSL) に対応する3ステップ
Web サイトを HTTPS に対応するためには、大きく3つのステップが必要です。
証明書の取得
HTTPS 通信を行うためには証明書が必要です。
ドメインごとに用意する必要があり、有料の証明書から無料のものまで幅広い種類があります。
サーバー側の対応
Apache や nginx など、Web サーバー側の設定変更が必要です。
HTTPS でアクセスを許可する設定や、前述の「証明書」を組み込む設定が必要となります。
Web サイト内の対応
HTTPS でも正常に表示できるように、Web サイト側の改修も必要です。
画像・CSS・JavaScript などの外部ファイルを HTTPS で読み込むように、HTMLを書き換えます。
まとめ
Web サイトの HTTPS 化が進んでいることや、HTTPS 化のメリットについて解説しました。
近年はセキュリティ意識が高まっていることもあり、
個人情報や機密情報を扱わないサイトであっても HTTPS に対応する動きができています。
管理している Web サイトが非対応の場合、ぜひ HTTPS へ対応することをご検討ください。
【関連記事】
⇒ SSL 証明書の種類と違いを解説
⇒ 無料で HTTPS 対応できる Let’s Encrypt とは
⇒ サポート期間が終了したサーバーを使い続けるリスク